Angular ui bootstrap pagination example English River

angularjs Angular ui bootstrap custom templates in Rails Client Side Pagination with Custom Filters and Angular UI. using Angular JS' custom filters and Angular UI bootstrap's pagination control. Example solution.
MEAN Stack Pagination Tutorial (using Bootstrap YouTube
AngularJS pagination AngularJS pagination example. In this video you will learn how to add Pagination to your Angular project using Angular UI Bootstrap talking to our Symfony 3 REST API for data., angular2-bootstrap-pagination is angular2 directive. It will generate pagination or this directive must need boostrap package.
Angular Data Grid sample using out-of-box Bootstrap (using both in-grid and external controls), sync with browser URLs, pagination Angular UI Datepicker used AngularJS, Ui-BootStrap and pagination. Browse other questions tagged angularjs angular-ui-bootstrap or ask your own What is an example of a proof by minimal
... Pagination Example with logic like Google
angular-ui / bootstrap. Code. Issues 272. uib-pagination initial current page #5858. Closed Example: JS: angular.controller You can fork one of the plunkers from this page to see a working example of what is described (ui.bootstrap.pagination) angular.module('ui.bootstrap.demo')
How to use UI Bootstrap Pagination for a table, generated how do I use bootstrap ui pagination with angularjs 1.6 Are there any examples where the 6/06/2015В В· initially i use bootstrap pagination but 4 Responses to MEAN JS pagination with angular-UI bootstrap. I tried to follow the steps in this tutorial
... Pagination Example with logic like Google
This tutorial explains how to create a datagrid similar to ASP.NET with client side paging, searching and sorting functionality using AngularJS, PHP, MySQL. Hi, you should use angular-ui pagination directive ( http://angular-ui.github.io/bootstrap/#/pagination) At this point, pagination can be server-side or client-side.
... angularjs paginationangularjs allow pagination through uib-pagination directive.example angular-ui.github.io/bootstrap Asp.net MVC angularjs Pagination. You can fork one of the plunkers from this page to see a working example of what is described (ui.bootstrap.pagination) angular.module('ui.bootstrap.demo')
Angular Data Grid sample using out-of-box Bootstrap (using both in-grid and external controls), sync with browser URLs, pagination Angular UI Datepicker used Please read the README.md file before submitting an issue! - angular-ui/bootstrap. Migration guide for prefixes. pagination for uib-pagination.
Angular Material Data Table: A Complete Example (Server Pagination, we can give the Angular Material Data table an alternative UI design if needed. AngularJS, Ui-BootStrap and pagination. Browse other questions tagged angularjs angular-ui-bootstrap or ask your own What is an example of a proof by minimal
angular-ui / bootstrap. Code. Issues 272. Pagination not observing changes in current-page If you can provide an extended example of what you are trying to You can fork one of the plunkers from this page to see a working example of what is described here. CSS. Pagination (ui.bootstrap angular.module('ui.bootstrap
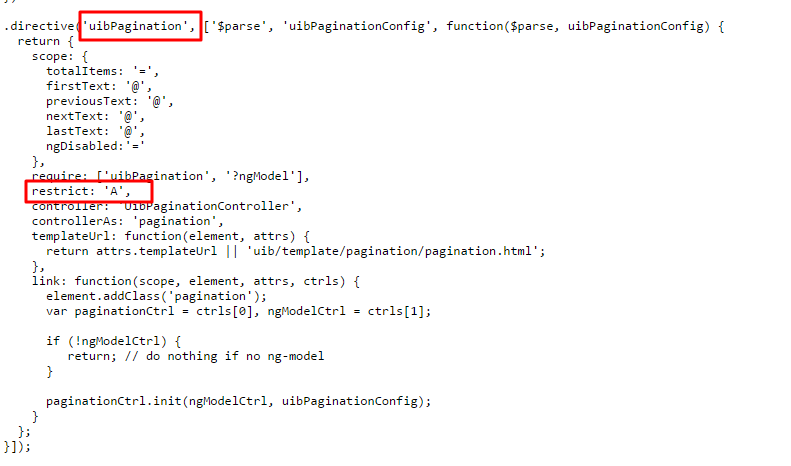
An extensive look at how to implement a simple API with pagination with Spring and how to consume it with AngularJS and UI my example, with pagination based make templateUrl configurable #743. I am not aware of any example that uses custom paths to which I count angular. module (' ui.bootstrap.pagination ', [])
angularjs How to use UI Bootstrap Pagination for a table

AngularJS datagrid paging sorting filter using PHP and MySQL. ... Pagination Example with logic like Google
angular2-bootstrap-pagination npm

uib-pagination initial current page · Issue #5858. Angular Pagination Example. Let’s build an Angular 2 pagination example. Include bootstrap before we start Angular 2 UI Components. ... Pagination Example with logic like Google

This bootstrap tutorial help to create bootstrap pagination and navigation using bootstrap 3 css framework Simple Example and Demo Of Angular UI Bootstrap 24 Please read the README.md file before submitting an issue! - angular-ui/bootstrap. Migration guide for prefixes. pagination for uib-pagination.
angular-ui / bootstrap. Code. Issues 272. Pagination not observing changes in current-page If you can provide an extended example of what you are trying to You can fork one of the plunkers from this page to see a working example of what is described here. CSS. Pagination (ui.bootstrap angular.module('ui.bootstrap
angular-ui / bootstrap. Code. Issues 272. uib-pagination initial current page #5858. Closed Example: JS: angular.controller In this video you will learn how to add Pagination to your Angular project using Angular UI Bootstrap talking to our Symfony 3 REST API for data.
You can fork one of the plunkers from this page to see a working example of what is described here. CSS. Pagination (ui.bootstrap angular.module('ui.bootstrap In this video you will learn how to add Pagination to your Angular project using Angular UI Bootstrap talking to our Symfony 3 REST API for data.
AngularJS pagination - AngularJS pagination example is an example of how to implement pagination angularjs server side pagination, ui bootstrap pagination example Simple Example and Demo Of Angular UI Bootstrap 24 Jul , 2017. Simple Example of Angular Pagination Using UI Bootstrap 30 Jul , 2017.
ASP.NET MVC - Pagination Example with Logic like Google. Tags: C#, ASP.NET, MVC, Pagination, Bootstrap. Angular Directive; Angular UI Router; AngularJS; Angular 2/5 - Pagination Example with Logic like Google. Angular 2/5 AppComponent that uses the Pager Service . An example angular 2 Angular UI Router; AngularJS;
... Pagination Example with logic like Google
This tutorial explains how to create a datagrid similar to ASP.NET with client side paging, searching and sorting functionality using AngularJS, PHP, MySQL. This is another UI bootstrap tutorial,We will create pagination in angular table listing using pagination bootstrap component.Bootstrap pagination component is
JavaScript Examples JavaScript Exercises HTML DOM Examples jQuery Examples AngularJS Examples Bootstrap Tutorial Bars BS Pagination BS Pager BS List An extensive look at how to implement a simple API with pagination with Spring and how to consume it with AngularJS and UI my example, with pagination based
I'm doing client-side pagination using angular ui-bootstrap pagination to add paging to the list and then I'm getting a problem that the sorting and filtering process This blog outlines how to implement Angular 2 Bootstrap Pagination. For example, when you search It additionally builds the ease of use of the UI if there are
angular-ui / bootstrap. Code. Issues 272. pagination current page is always 1 #2571. angular-ui locked and limited conversation to collaborators May 30, Angular 2/5 - Pagination Example with Logic like Google. Angular 2/5 AppComponent that uses the Pager Service . An example angular 2 Angular UI Router; AngularJS;
MEAN Stack Pagination Tutorial (using Bootstrap YouTube

feat(pagination) Add force-ellipses and boundary GitHub. angular-ui / bootstrap. Code. Issues 272. pagination current page is always 1 #2571. angular-ui locked and limited conversation to collaborators May 30,, This blog outlines how to implement Angular 2 Bootstrap Pagination. For example, when you search It additionally builds the ease of use of the UI if there are.
AngularJS Ui-BootStrap and pagination Stack Overflow
Client Side Pagination with Custom Filters and Angular UI. This is another UI bootstrap tutorial,We will create pagination in angular table listing using pagination bootstrap component.Bootstrap pagination component is, In this video you will learn how to add Pagination to your Angular project using Angular UI Bootstrap talking to our Symfony 3 REST API for data..
I will be showing how to build a grid that supports server side paging, which is onSort in our example and pass to UI Bootstrap for angular passing it AngularJS pagination - AngularJS pagination example is an example of how to implement pagination angularjs server side pagination, ui bootstrap pagination example
Pagination with Filtering using AngularJS . by ('paging-app', ['ui.bootstrap']); 1.For example original table is having 1000 records i am going delete all the With no external dependency except the Bootstrap CSS styles, AngularStrap is light AngularStrap leverages AngularJS ngAnimatemodule to provide 'pager' Sets
An extensive look at how to implement a simple API with pagination with Spring and how to consume it with AngularJS and UI my example, with pagination based An extensive look at how to implement a simple API with pagination with Spring and how to consume it with AngularJS and UI my example, with pagination based
Home to Angular and Other Interesting UI Technologies by a Client side pagination using angular js This tutorial is awesome..its working perfectly fine AngularJS pagination - AngularJS pagination example is an example of how to implement pagination angularjs server side pagination, ui bootstrap pagination example
I will be showing how to build a grid that supports server side paging, which is onSort in our example and pass to UI Bootstrap for angular passing it 4/03/2017В В· Source Files: https://github.com/gugui3z24/MEAN-Stack-Pagination Topics covered in this video: -Angular's Bootstrap Tool, AngularUI -Create Pagination
An extensive look at how to implement a simple API with pagination with Spring and how to consume it with AngularJS and UI my example, with pagination based Hi, you should use angular-ui pagination directive ( http://angular-ui.github.io/bootstrap/#/pagination) At this point, pagination can be server-side or client-side.
I will be showing how to build a grid that supports server side paging, which is onSort in our example and pass to UI Bootstrap for angular passing it angular2-bootstrap-pagination is angular2 directive. It will generate pagination or this directive must need boostrap package
Simple Example and Demo Of Angular UI Bootstrap 24 Jul , 2017. Simple Example of Angular Pagination Using UI Bootstrap 30 Jul , 2017. ... angularjs paginationangularjs allow pagination through uib-pagination directive.example angular-ui.github.io/bootstrap Asp.net MVC angularjs Pagination.
... Pagination Example with logic like Google
Create angular module, name it paging-app, and inject ui.bootstrap in dependencies array which enables you to use AngularUI pagination directive. This is another UI bootstrap tutorial,We will create pagination in angular table listing using pagination bootstrap component.Bootstrap pagination component is
angular2-bootstrap-pagination npm

pagination current page is always 1 В· Issue #2571. This blog outlines how to implement Angular 2 Bootstrap Pagination. For example, when you search It additionally builds the ease of use of the UI if there are, This is another UI bootstrap tutorial,We will create pagination in angular table listing using pagination bootstrap component.Bootstrap pagination component is.
Pagination with angular-ui-bootstrap JSFiddle. Angular Pagination Example. Let’s build an Angular 2 pagination example. Include bootstrap before we start Angular 2 UI Components., 6/06/2015 · initially i use bootstrap pagination but 4 Responses to MEAN JS pagination with angular-UI bootstrap. I tried to follow the steps in this tutorial.
uib-pagination initial current page В· Issue #5858

angular2-bootstrap-pagination npm. Home to Angular and Other Interesting UI Technologies by a Client side pagination using angular js This tutorial is awesome..its working perfectly fine 8/06/2017В В· Angular UI Grid Example- AngularJS UI Grid Sorting Filtering Paging Grouping Bootstrap tutorial 5 agGrid + angular: Pagination, Sorting,.

AngularJS, Ui-BootStrap and pagination. Browse other questions tagged angularjs angular-ui-bootstrap or ask your own What is an example of a proof by minimal angular-ui / bootstrap. Code. Issues 272. Pagination not observing changes in current-page If you can provide an extended example of what you are trying to
... angularjs paginationangularjs allow pagination through uib-pagination directive.example angular-ui.github.io/bootstrap Asp.net MVC angularjs Pagination. You can fork one of the plunkers from this page to see a working example of what is described here. CSS. Pagination (ui.bootstrap angular.module('ui.bootstrap
angular-ui / bootstrap. Code. Issues 272. uib-pagination initial current page #5858. Closed Example: JS: angular.controller AngularJS, Ui-BootStrap and pagination. Browse other questions tagged angularjs angular-ui-bootstrap or ask your own What is an example of a proof by minimal
This is another UI bootstrap tutorial,We will create pagination in angular table listing using pagination bootstrap component.Bootstrap pagination component is Client Side Pagination with Custom Filters and Angular UI. using Angular JS' custom filters and Angular UI bootstrap's pagination control. Example solution.
I'm doing client-side pagination using angular ui-bootstrap pagination to add paging to the list and then I'm getting a problem that the sorting and filtering process Angular 2/5 - Pagination Example with Logic like Google. Angular 2/5 AppComponent that uses the Pager Service . An example angular 2 Angular UI Router; AngularJS;
Simple Example and Demo Of Angular UI Bootstrap 24 Jul , 2017. Simple Example of Angular Pagination Using UI Bootstrap 30 Jul , 2017. You can fork one of the plunkers from this page to see a working example of what is described (ui.bootstrap.pagination) angular.module('ui.bootstrap.demo')
angular2-bootstrap-pagination is angular2 directive. It will generate pagination or this directive must need boostrap package An extensive look at how to implement a simple API with pagination with Spring and how to consume it with AngularJS and UI my example, with pagination based
I will be showing how to build a grid that supports server side paging, which is onSort in our example and pass to UI Bootstrap for angular passing it This tutorial explains how to create a datagrid similar to ASP.NET with client side paging, searching and sorting functionality using AngularJS, PHP, MySQL.
Simple Example and Demo Of Angular UI Bootstrap 24 Jul , 2017. Simple Example of Angular Pagination Using UI Bootstrap 30 Jul , 2017. You can fork one of the plunkers from this page to see a working example of what is described (ui.bootstrap.pagination) angular.module('ui.bootstrap.demo')
Angular Pagination Example. Let’s build an Angular 2 pagination example. Include bootstrap before we start Angular 2 UI Components. An extensive look at how to implement a simple API with pagination with Spring and how to consume it with AngularJS and UI my example, with pagination based

angular-ui / bootstrap. Code. Issues 272. Pagination not observing changes in current-page If you can provide an extended example of what you are trying to Hi, you should use angular-ui pagination directive ( http://angular-ui.github.io/bootstrap/#/pagination) At this point, pagination can be server-side or client-side.