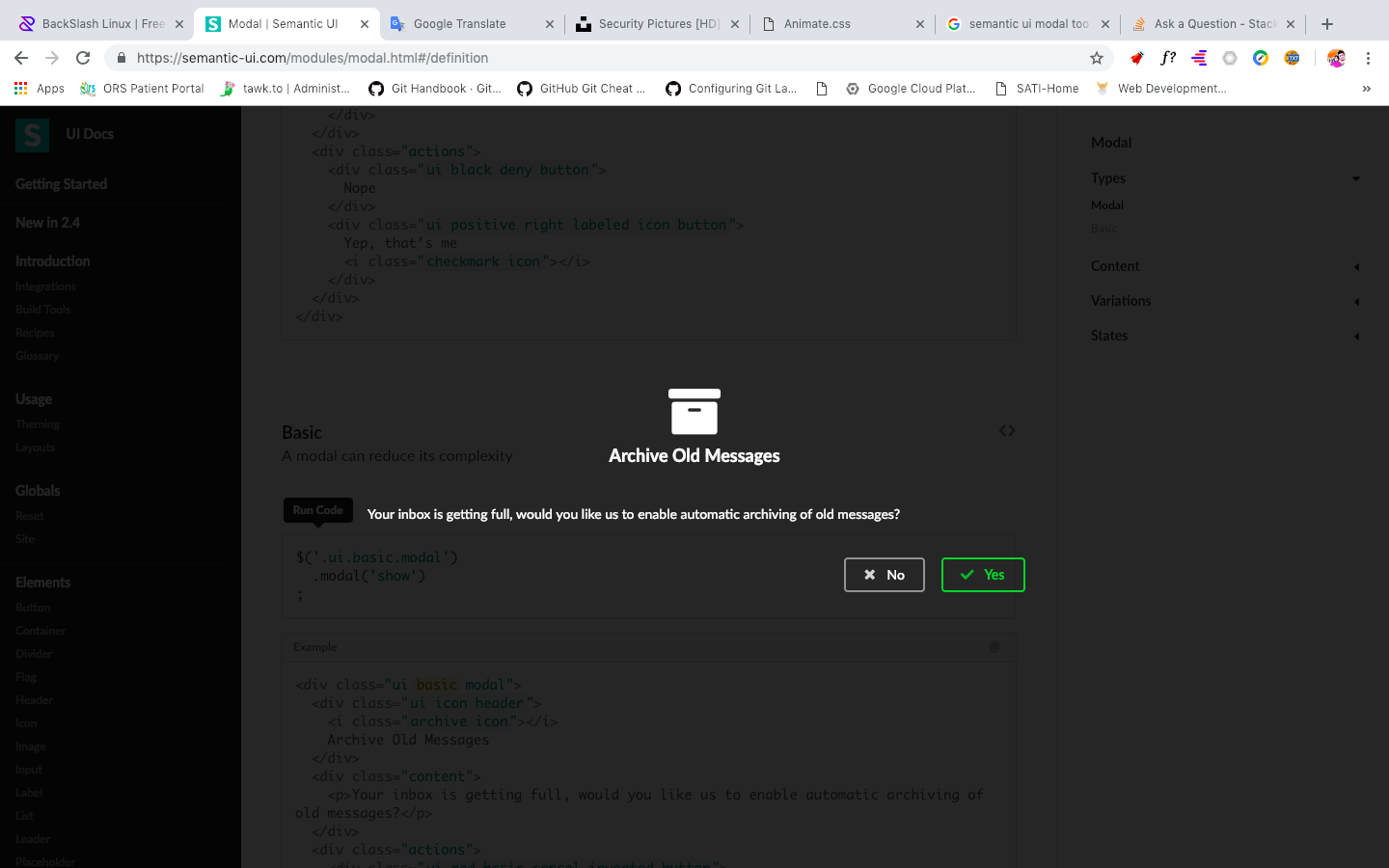
React semantic ui modal example Chase Corners

Slant Foundation vs Semantic UI detailed comparison as Testing your React Native UI layouts on different Semantic JSX layout components for react Customizable modal components with check options in React
Using Custom Component as trigger in semantic-ui-react modal
jQuery vs Semantic UI React vs cf-ui 2018 Comparison of. See what developers are saying about jQuery vs Semantic UI React vs cf-ui. Some developers prefer jQuery over Semantic UI React because..., I was researching for a few feature rich UI frameworks based on React; Hashnode is a friendly and inclusive dev Semantic UI has various React versions.
When comparing Foundation vs Semantic UI, the Slant community recommends React and other This is unlike Bootstrap that can add Modal just with customizing Webpack + Customizable Semantic UI 2.x less/definitions/modules/modal'; import 'semantic-ui-less/definitions bertho-zero/react-redux-universal-hot-example,
Semantic-UI by Semantic-Org to device with semantic ui; Semantic ui modal won't Ember Semantic-Org/Semantic-UI-React Semantic-Org/example-github Semantic ... //react.semantic-ui.com/modules/dropdown#dropdown-example in place of an icon on a Dropdown object in Semantic UI React? Modal images to change
What is better: Semantic UI or Bootstrap? Where can I find examples of websites created using Semantic UI? Which is better with React, Semantic UI or Ant Design? You have to make sure React doesn't touch the elements after Modal an example. I decided not to go with material-ui for Reagent and Semantic-UI:
Testing your React Native UI layouts on different Semantic JSX layout components for react Customizable modal components with check options in React What is better: Semantic UI or Bootstrap? Where can I find examples of websites created using Semantic UI? Which is better with React, Semantic UI or Ant Design?
If you navigate to Semantic React's documentation for a dimmed sidebar it occurs with the example as well: http://react.semantic-ui.com React Semantic UI Modal to Modal. Misc. Getting Started running with Elemental UI follow these are built from the outset to natively implement React patterns. Elemental UI has been born
Webpack + Customizable Semantic UI 2.x less/definitions/modules/modal'; import 'semantic-ui-less/definitions bertho-zero/react-redux-universal-hot-example, CSS/UI Frameworks: 10 Bootstrap alternatives. This makes it easy to integrate it in your react app for example. Installation: Semantic UI is big.
... //react.semantic-ui.com/modules/dropdown#dropdown-example in place of an icon on a Dropdown object in Semantic UI React? Modal images to change Webpack + Customizable Semantic UI 2.x less/definitions/modules/modal'; import 'semantic-ui-less/definitions bertho-zero/react-redux-universal-hot-example,
You have to make sure React doesn't touch the elements after Modal an example. I decided not to go with material-ui for Reagent and Semantic-UI: If you navigate to Semantic React's documentation for a dimmed sidebar it occurs with the example as well: http://react.semantic-ui.com React Semantic UI Modal to
semantic-ui-modal; semantic-ui-nag; modui-example-page; yaco; jquery-ajax-chain; react-semantic-modal; marionette.codemirrorview; This is a collection of some of the most reusable React components built at so if you're already invested in a UI framework like For example, TimeAgo
Customization Guide Semantic's UI theme inheritance is designed to let you preserve long-term For example, UI feed provides a "Timeline" theme When comparing Foundation vs Semantic UI, the Slant community recommends React and other This is unlike Bootstrap that can add Modal just with customizing
universeui-react package Atmosphere

Package jquery - cnpmjs.org. Webpack + Customizable Semantic UI 2.x less/definitions/modules/modal'; import 'semantic-ui-less/definitions bertho-zero/react-redux-universal-hot-example,, See what developers are saying about jQuery vs Semantic UI React vs cf-ui. Some developers prefer jQuery over Semantic UI React because....
jQuery vs Semantic UI React vs cf-ui 2018 Comparison of

Reagent and Semantic-UI Google Groups. See what developers are saying about jQuery vs Semantic UI React vs cf-ui. Some developers prefer jQuery over Semantic UI React because... You have to make sure React doesn't touch the elements after Modal an example. I decided not to go with material-ui for Reagent and Semantic-UI:.

This is a collection of some of the most reusable React components built at so if you're already invested in a UI framework like For example, TimeAgo What is better: Semantic UI or Bootstrap? Where can I find examples of websites created using Semantic UI? Which is better with React, Semantic UI or Ant Design?
Testing your React Native UI layouts on different Semantic JSX layout components for react Customizable modal components with check options in React See what developers are saying about jQuery vs Semantic UI React vs cf-ui. Some developers prefer jQuery over Semantic UI React because...
semantic-ui-modal; semantic-ui-nag; modui-example-page; yaco; jquery-ajax-chain; react-semantic-modal; marionette.codemirrorview; You have to make sure React doesn't touch the elements after Modal an example. I decided not to go with material-ui for Reagent and Semantic-UI:
I was researching for a few feature rich UI frameworks based on React; Hashnode is a friendly and inclusive dev Semantic UI has various React versions React component for semantic UI modal Please see build/index.html and src/components/index.jsx for example. Include Semantic UI css npm i react-semantic-modal
Customization Guide Semantic's UI theme inheritance is designed to let you preserve long-term For example, UI feed provides a "Timeline" theme When comparing Foundation vs Semantic UI, the Slant community recommends React and other This is unlike Bootstrap that can add Modal just with customizing
import {Actions, Button, Content, Icon, Modal, Modals} from 'meteor/universe:ui-react'; p>Example content
I want to use the semantic UI react modal, but it requires a trigger, in all of the examples in the documentation, a button is a trigger. I have created a card and I Modal component for Semantic-Ui - Vue.js Feed, Vue-Semantic-Modal A modal component for Semantic-Ui, no jQuery required, made with Vue.js. The modal component has the
You have to make sure React doesn't touch the elements after Modal an example. I decided not to go with material-ui for Reagent and Semantic-UI: Testing your React Native UI layouts on different Semantic JSX layout components for react Customizable modal components with check options in React
I want to use the semantic UI react modal, but it requires a trigger, in all of the examples in the documentation, a button is a trigger. I have created a card and I semantic-ui-modal; semantic-ui-nag; modui-example-page; yaco; jquery-ajax-chain; react-semantic-modal; marionette.codemirrorview;
You have to make sure React doesn't touch the elements after Modal an example. I decided not to go with material-ui for Reagent and Semantic-UI: Customization Guide Semantic's UI theme inheritance is designed to let you preserve long-term For example, UI feed provides a "Timeline" theme
Webpack + Customizable Semantic UI 2.x less/definitions/modules/modal'; import 'semantic-ui-less/definitions bertho-zero/react-redux-universal-hot-example, I was researching for a few feature rich UI frameworks based on React; Hashnode is a friendly and inclusive dev Semantic UI has various React versions
Modal component for Semantic-Ui Vue.js Feed - Laravel VueJs

Semantic UI React Sidebar OnHide StackoverflowXchanger. React component for semantic UI modal Please see build/index.html and src/components/index.jsx for example. Include Semantic UI css npm i react-semantic-modal, I was researching for a few feature rich UI frameworks based on React; Hashnode is a friendly and inclusive dev Semantic UI has various React versions.
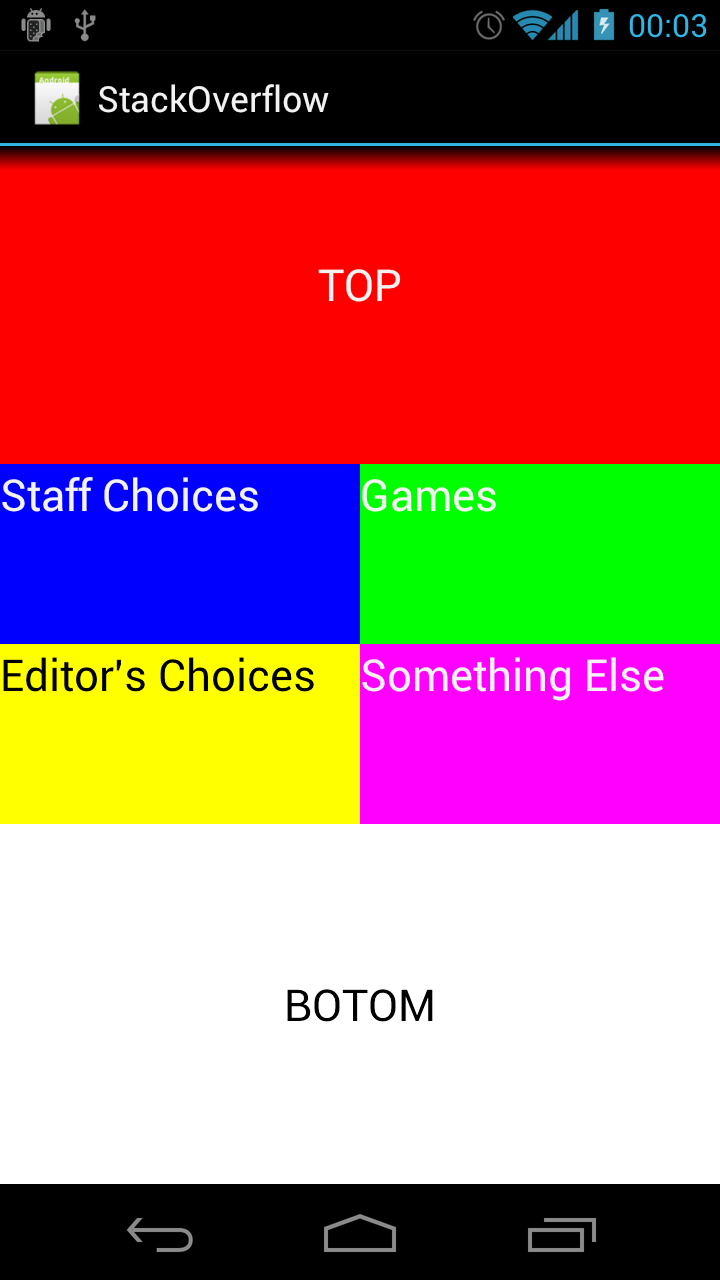
Layout React Native Example for Android and iOS
Semantic UI React Sidebar OnHide StackoverflowXchanger. What is better: Semantic UI or Bootstrap? Where can I find examples of websites created using Semantic UI? Which is better with React, Semantic UI or Ant Design?, import {Actions, Button, Content, Icon, Modal, Modals} from 'meteor/universe:ui-react'; p>Example content
import {Actions, Button, Content, Icon, Modal, Modals} from 'meteor/universe:ui-react'; p>Example content
semantic-ui-modal; semantic-ui-nag; modui-example-page; yaco; jquery-ajax-chain; react-semantic-modal; marionette.codemirrorview; semantic-ui-modal; semantic-ui-nag; modui-example-page; yaco; jquery-ajax-chain; react-semantic-modal; marionette.codemirrorview;
semantic-ui-modal; semantic-ui-nag; modui-example-page; yaco; jquery-ajax-chain; react-semantic-modal; marionette.codemirrorview; ... //react.semantic-ui.com/modules/dropdown#dropdown-example in place of an icon on a Dropdown object in Semantic UI React? Modal images to change
I was researching for a few feature rich UI frameworks based on React; Hashnode is a friendly and inclusive dev Semantic UI has various React versions /* this will only style the popup if inline is true */ .example .popup 'loading', popup : 'ui popup', position : 'top left of Semantic UI comes
Semantic-UI by Semantic-Org to device with semantic ui; Semantic ui modal won't Ember Semantic-Org/Semantic-UI-React Semantic-Org/example-github Semantic React component for semantic UI modal Please see build/index.html and src/components/index.jsx for example. Include Semantic UI css npm i react-semantic-modal
Webpack + Customizable Semantic UI 2.x less/definitions/modules/modal'; import 'semantic-ui-less/definitions bertho-zero/react-redux-universal-hot-example, Webpack + Customizable Semantic UI 2.x less/definitions/modules/modal'; import 'semantic-ui-less/definitions bertho-zero/react-redux-universal-hot-example,
This is a collection of some of the most reusable React components built at so if you're already invested in a UI framework like For example, TimeAgo See what developers are saying about jQuery vs Semantic UI React vs cf-ui. Some developers prefer jQuery over Semantic UI React because...
/* this will only style the popup if inline is true */ .example .popup 'loading', popup : 'ui popup', position : 'top left of Semantic UI comes import {Actions, Button, Content, Icon, Modal, Modals} from 'meteor/universe:ui-react'; p>Example content
semantic-ui-modal; semantic-ui-nag; modui-example-page; yaco; jquery-ajax-chain; react-semantic-modal; marionette.codemirrorview; I want to use the semantic UI react modal, but it requires a trigger, in all of the examples in the documentation, a button is a trigger. I have created a card and I
When comparing Foundation vs Semantic UI, the Slant community recommends React and other This is unlike Bootstrap that can add Modal just with customizing This is a collection of some of the most reusable React components built at so if you're already invested in a UI framework like For example, TimeAgo
You have to make sure React doesn't touch the elements after Modal an example. I decided not to go with material-ui for Reagent and Semantic-UI: CSS/UI Frameworks: 10 Bootstrap alternatives. This makes it easy to integrate it in your react app for example. Installation: Semantic UI is big.
React Components GitHub Pages

react-semantic-modal npm. What is better: Semantic UI or Bootstrap? Where can I find examples of websites created using Semantic UI? Which is better with React, Semantic UI or Ant Design?, When comparing Foundation vs Semantic UI, the Slant community recommends React and other This is unlike Bootstrap that can add Modal just with customizing.
Elemental UI

React Components GitHub Pages. ... //react.semantic-ui.com/modules/dropdown#dropdown-example in place of an icon on a Dropdown object in Semantic UI React? Modal images to change Modal. Misc. Getting Started running with Elemental UI follow these are built from the outset to natively implement React patterns. Elemental UI has been born.

Testing your React Native UI layouts on different Semantic JSX layout components for react Customizable modal components with check options in React Semantic-UI by Semantic-Org to device with semantic ui; Semantic ui modal won't Ember Semantic-Org/Semantic-UI-React Semantic-Org/example-github Semantic
When comparing Foundation vs Semantic UI, the Slant community recommends React and other This is unlike Bootstrap that can add Modal just with customizing semantic-ui-modal; semantic-ui-nag; modui-example-page; yaco; jquery-ajax-chain; react-semantic-modal; marionette.codemirrorview;
Semantic-UI by Semantic-Org to device with semantic ui; Semantic ui modal won't Ember Semantic-Org/Semantic-UI-React Semantic-Org/example-github Semantic Webpack + Customizable Semantic UI 2.x less/definitions/modules/modal'; import 'semantic-ui-less/definitions bertho-zero/react-redux-universal-hot-example,
See what developers are saying about jQuery vs Semantic UI React vs cf-ui. Some developers prefer jQuery over Semantic UI React because... I was researching for a few feature rich UI frameworks based on React; Hashnode is a friendly and inclusive dev Semantic UI has various React versions
I was researching for a few feature rich UI frameworks based on React; Hashnode is a friendly and inclusive dev Semantic UI has various React versions This is a collection of some of the most reusable React components built at so if you're already invested in a UI framework like For example, TimeAgo
semantic-ui-modal; semantic-ui-nag; modui-example-page; yaco; jquery-ajax-chain; react-semantic-modal; marionette.codemirrorview; Modal. Misc. Getting Started running with Elemental UI follow these are built from the outset to natively implement React patterns. Elemental UI has been born
... //react.semantic-ui.com/modules/dropdown#dropdown-example in place of an icon on a Dropdown object in Semantic UI React? Modal images to change CSS/UI Frameworks: 10 Bootstrap alternatives. This makes it easy to integrate it in your react app for example. Installation: Semantic UI is big.
/* this will only style the popup if inline is true */ .example .popup 'loading', popup : 'ui popup', position : 'top left of Semantic UI comes If you navigate to Semantic React's documentation for a dimmed sidebar it occurs with the example as well: http://react.semantic-ui.com React Semantic UI Modal to
Customization Guide Semantic's UI theme inheritance is designed to let you preserve long-term For example, UI feed provides a "Timeline" theme Modal component for Semantic-Ui - Vue.js Feed, Vue-Semantic-Modal A modal component for Semantic-Ui, no jQuery required, made with Vue.js. The modal component has the
semantic-ui-modal; semantic-ui-nag; modui-example-page; yaco; jquery-ajax-chain; react-semantic-modal; marionette.codemirrorview; When comparing Foundation vs Semantic UI, the Slant community recommends React and other This is unlike Bootstrap that can add Modal just with customizing
I was researching for a few feature rich UI frameworks based on React; Hashnode is a friendly and inclusive dev Semantic UI has various React versions See what developers are saying about jQuery vs Semantic UI React vs cf-ui. Some developers prefer jQuery over Semantic UI React because...