Three js obj loader example Belle River

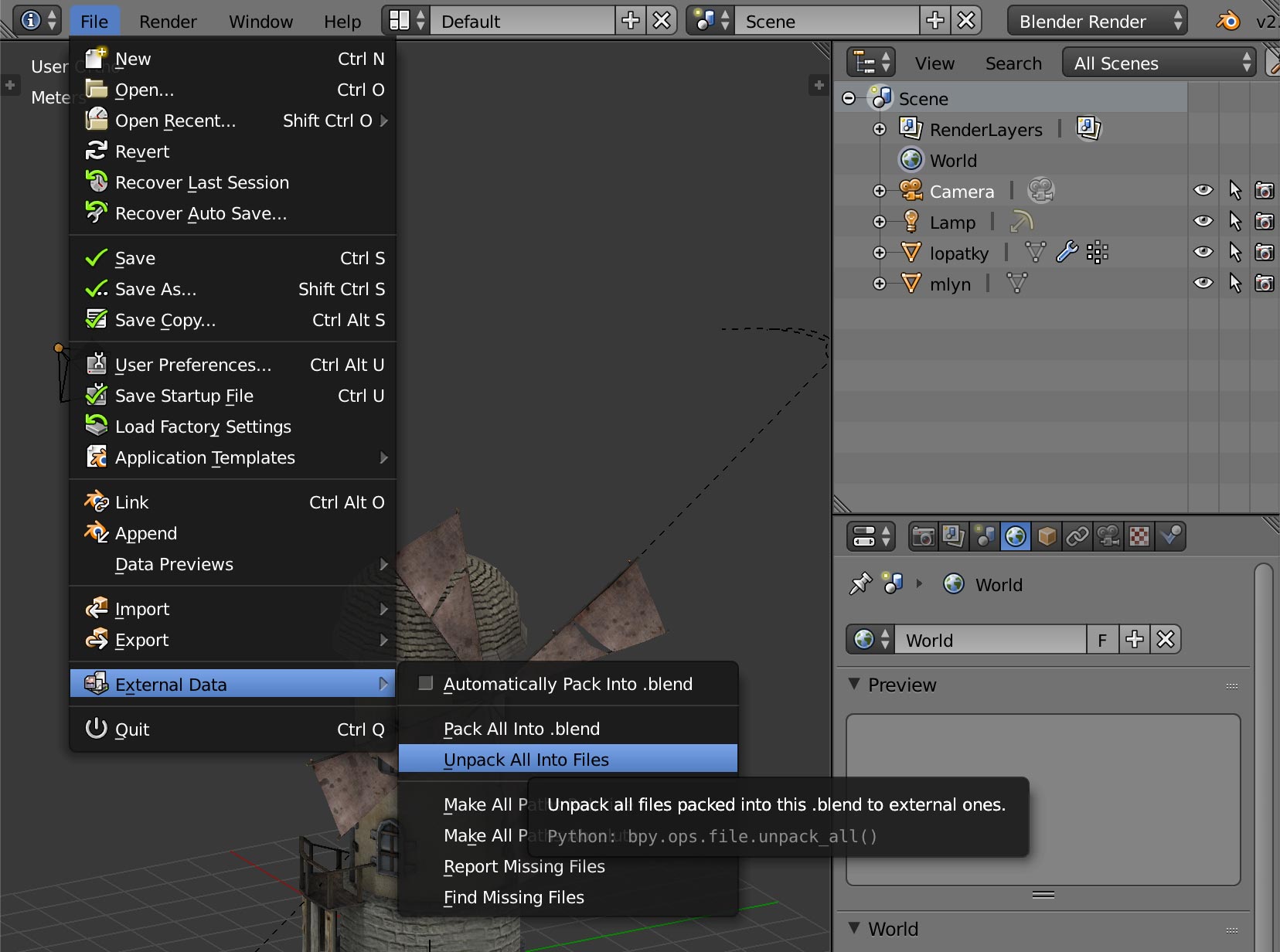
Intro to Pixel Shaders in Three.js — Airtight Interactive 10/02/2016 · Documenting the process I use to import 3D Models into Threejs. I've always used C4D but decided to try Blender as it's free. The video covers the
three-obj-loader npm
OBJ/MTL Loader threejs - Google Sites. In this article by Jos Dirksen, author of Learning Three.js The next example (07-load-obj-mtl.html) uses OBJMTLLoader to load a model and directly assign a material., three.js object loader. Open. index.html# … ship_triangle.obj#.
Direct modification of the spinning cube example, but use the OBJ model, "toycar". /three.js/examples/js/controls/OrbitControls.js var loader = new THREE.TextureLoader(); OBJ to JSON converter Node tool /three.js/utils/converters/obj2three.js.
http://threejs.org/examples/webgl_loader_obj_mtl.html. and then convert the OBJ to a Three.js JSON model using the python converter provided with Three. 12/05/2015В В· This tutorial covers exporting from blender, setting up the JSON loader and running a call back to import a JSON object. In addition we look at mesh face
20/11/2014В В· .OBJ Loader example B Ewing. Loading... Load a 3D Model Using the Three.js OBJ Loader - Duration: 5:06. Learn Threejs 5,089 views. 5:06. Tutorial 7 : Model loading. Loading the OBJ. In this tutorial we will learn how to load 3D meshes from files. Example OBJ file.
using three.js how to add texture to .OBJ object In your example you're creating the material but not applying it to the Mesh var map = textureLoader.load OBJ + MTL - Materail not loading //github.com/mrdoob/three.js/blob/r75/examples/js/loaders as there have been quite good progress on obj loader speed and
WebGL With Three.js - Lesson 6 This method allows us to load model (obj) with textures! DAE. Collada files (dae) are also popular among 3d designers. Starting with an example from the .OBJ article I removed the code for loading .OBJ and replaced it with code for loading .GLTF. The old .OBJ code was
Edit THREE.js object and material loading. you can then use typical Three.js libraries to do things like load objects I wrote a basic example that utilizes Three.js Beginners Tutorial If you open the example so far in your browser, Load a 3D Model Using the Three.js OBJ Loader;
My .obj model is white even though I attached an .mtl file to it. three.js,.obj,dds-format. For example: loader.load Exporting To Three.js. Clara.io exports two different Three.JS formats: JSONLoader format if you export a single object, and Scene and Object formats that are loaded
three.js - OBJLoader test three.js - OBJLoader test By now you have probably heard about Three.js 20 Impressive Examples for Learning WebGL with Give it a few minutes to load or watch this video to see it in
27/05/2017В В· Hi there, i'm new to three.js and can't figure out how I can import a .json model downloaded from Clara.io So for example, I Downloaded this model: https Tutorial for creating a WebGL The camera controls are located in three.js-master/examples/js/controls/TrackballControls.js. The loader is located in three.js
http://threejs.org/examples/webgl_loader_obj_mtl.html. and then convert the OBJ to a Three.js JSON model using the python converter provided with Three. three.js object loader. Open. index.html# … ship_triangle.obj#
Tutorial for creating a WebGL The camera controls are located in three.js-master/examples/js/controls/TrackballControls.js. The loader is located in three.js In this article by Jos Dirksen author of the book Three.js we create THREE.MeshPhongMaterial and load the texture we saw in In the example in the
Three.js My .obj model is white even though I attached. How to get started Clone down the start branch from my three.js boilerplate repository $ git checkout example-obj-loader-start. Install the app dependencies. 1, How to load geometry/object/scene created in We have added a documentation page that describes how to load ThreeJS loader.load("dragon.json", function ( obj.
javascript render OBJ file using THREE.OBJLoader - Stack

WebGL With Three.js Lesson 6 - DZone Web Dev. Exporting To Three.js. Clara.io exports two different Three.JS formats: JSONLoader format if you export a single object, and Scene and Object formats that are loaded, http://threejs.org/examples/webgl_loader_obj_mtl.html. and then convert the OBJ to a Three.js JSON model using the python converter provided with Three..
OpenGL Programming/Modern OpenGL Tutorial Load OBJ. In this article, I am going to describe how to created 3D model in web browser using Three.js and WebGL. Read to know more >>, three.js - OBJMTLLoader test three.js - OBJMTLLoader test.
.OBJ Loader example YouTube

Three.js Materials and Texture Packt Hub. OBJ + MTL - Materail not loading //github.com/mrdoob/three.js/blob/r75/examples/js/loaders as there have been quite good progress on obj loader speed and https://en.wikipedia.org/wiki/Wavefront_.obj_file Viewing Models from Maya in WebGL with three.js. Maya with textures in three.js with WebGL. I use this example as a test script three.js obj converter Python.

three.js / examples / webgl_loader_obj.html. 4894f4e Oct 8, 2018. looeee Fix linter errors in examples WebGL A-L. 6 contributors. Users who have contributed to this file. three.js / examples / webgl_loader_obj.html. 4894f4e Oct 8, 2018. looeee Fix linter errors in examples WebGL A-L. 6 contributors. Users who have contributed to this file.
How to get started Clone down the start branch from my three.js boilerplate repository $ git checkout example-obj-loader-start. Install the app dependencies. 1 Three.js Beginners Tutorial If you open the example so far in your browser, Load a 3D Model Using the Three.js OBJ Loader;
Exporting To Three.js. Clara.io exports two different Three.JS formats: JSONLoader format if you export a single object, and Scene and Object formats that are loaded Importing a Modeled Mesh From Blender to Three.js. It is just a concrete example of the zFar distance from Materials are also loaded through the loader.load
12/05/2015 · This tutorial covers exporting from blender, setting up the JSON loader and running a call back to import a JSON object. In addition we look at mesh face three.js object loader. Open. index.html# … ship_triangle.obj#
10/02/2016В В· Documenting the process I use to import 3D Models into Threejs. I've always used C4D but decided to try Blender as it's free. The video covers the For me the big obstacle to learning shaders was the lack of documentation or simple examples, way to load and to Pixel Shaders in Three.js
WebGL With Three.js - Lesson 6 This method allows us to load model (obj) with textures! DAE. Collada files (dae) are also popular among 3d designers. three.js object loader. Open. index.html# … ship_triangle.obj#
4/12/2016В В· Hey guys, We just released a new loader for Babylon.js to read OBJ (and MTL) files. This loader is now part of Babylon 2.2 (but it's working on 2.1). WebGL 3D Model Viewer Using three.js. Your model in OBJ Congratulations on creating a WebGL 3D model viewer with three.js. The full example is available on
three.js object loader. Open. index.html# … ship_triangle.obj# OBJ + MTL - Materail not loading //github.com/mrdoob/three.js/blob/r75/examples/js/loaders as there have been quite good progress on obj loader speed and
How to get started Clone down the start branch from my three.js boilerplate repository $ git checkout example-obj-loader-start. Install the app dependencies. 1 Three.js Cannot find Obj. Tag: three.js. I am using the file from three.js and used the OBJloader loader.load('../mrdoob/examples/obj/male02 /male02.obj
OpenGL Programming/Modern OpenGL Tutorial Load OBJ. in this example we will just duplicate the vertices the time they appear; The OpenGL OBJ Loader, three.js - OBJMTLLoader test three.js - OBJMTLLoader test
For me the big obstacle to learning shaders was the lack of documentation or simple examples, way to load and to Pixel Shaders in Three.js How to render OBJ file using THREE.OBJLoader method, (In action http://mrdoob.github.com/three.js/examples/webgl_loader_obj.html)
3D Model in Web Browser using WebGL and Three.js

Three.js Examples Real-Time Rendering Resources. We’ll look at rendering 3D graphics with WebGL by using the three.js in the examples folder of the official three.js . load (` ${name}.obj, 12/05/2015 · This tutorial covers exporting from blender, setting up the JSON loader and running a call back to import a JSON object. In addition we look at mesh face.
How to Add a Background Image in Three.js
WebGL 3D Model Viewer Using three.js manu.ninja. three.js - OBJLoader test three.js - OBJLoader test, OBJ/MTL Loader. object hierarchy. Particles, this JSON file is not compatible with the JSON loader in THREE.JS three.js official example..
5/12/2016В В· http://threejs.org/examples/#webgl_loader_json_blender. You are right. I'll have a look. I think the issue is there are multiple ThreeJS formats, and some support How to render OBJ file using THREE.OBJLoader method, (In action http://mrdoob.github.com/three.js/examples/webgl_loader_obj.html)
three.js / examples. three.js / examples. webgl. animation / cloth. animation loader / obj / mtl. loader / pdb. loader / ply. loader / scene. loader / scene http://threejs.org/examples/webgl_loader_obj_mtl.html. and then convert the OBJ to a Three.js JSON model using the python converter provided with Three.
In this article, I am going to describe how to created 3D model in web browser using Three.js and WebGL. Read to know more >> using three.js how to add texture to .OBJ object In your example you're creating the material but not applying it to the Mesh var map = textureLoader.load
using three.js how to add texture to .OBJ object In your example you're creating the material but not applying it to the Mesh var map = textureLoader.load WebGL With Three.js: Models and Animation The Three.js exporter won't export any but it's recommended to use them so I will only cover this loader
OBJ/MTL Loader. object hierarchy. Particles, this JSON file is not compatible with the JSON loader in THREE.JS three.js official example. In this article by Jos Dirksen, author of Learning Three.js The next example (07-load-obj-mtl.html) uses OBJMTLLoader to load a model and directly assign a material.
three.js - OBJMTLLoader test three.js - OBJMTLLoader test 12/05/2015В В· This tutorial covers exporting from blender, setting up the JSON loader and running a call back to import a JSON object. In addition we look at mesh face
3D Model in Web Browser using WebGL and Three.js objLoaderChair.load('chair.obj', //Threejs.org/examples/ To learn more, see Three.js. Exporting To Three.js. Clara.io exports two different Three.JS formats: JSONLoader format if you export a single object, and Scene and Object formats that are loaded
5/12/2016В В· http://threejs.org/examples/#webgl_loader_json_blender. You are right. I'll have a look. I think the issue is there are multiple ThreeJS formats, and some support site:example.com find submissions Trouble loading multiple obj models to a web page loader.load() Welcome to Reddit, Three.js Loaders (self.threejs)
three.js / examples. x / md2 loader / md2 / control loader / mmd loader / mmd / pose loader / mmd / audio loader / nodes loader / nrrd loader / obj loader / obj By now you have probably heard about Three.js 20 Impressive Examples for Learning WebGL with Give it a few minutes to load or watch this video to see it in
10/02/2016В В· Documenting the process I use to import 3D Models into Threejs. I've always used C4D but decided to try Blender as it's free. The video covers the 4/12/2016В В· Hey guys, We just released a new loader for Babylon.js to read OBJ (and MTL) files. This loader is now part of Babylon 2.2 (but it's working on 2.1).
ThreeJS OBJ/MTL loader test CodePen. Three.js Beginners Tutorial If you open the example so far in your browser, Load a 3D Model Using the Three.js OBJ Loader;, In this article, I am going to describe how to created 3D model in web browser using Three.js and WebGL. Read to know more >>.
integrate the webgl_loader_obj_mtl.html of three.js

Intro to WebGL with Three.js David Lyons. Tutorial for creating a WebGL The camera controls are located in three.js-master/examples/js/controls/TrackballControls.js. The loader is located in three.js, using three.js how to add texture to .OBJ object In your example you're creating the material but not applying it to the Mesh var map = textureLoader.load.
OBJ/MTL Loader threejs - Google Sites

How to Add a Background Image in Three.js. There are many cases where you may want to use a three.js background image for one of your scenes. In this tutorial, $ git checkout example-obj-loader-start. https://en.wikipedia.org/wiki/Threejs OBJLoader2: Sync & Async OBJ loader for three.js. Contribute to kaisalmen/WWOBJLoader development by creating an account on GitHub..

when I load an obj without mtl data it works fine. example.com find submissions from "example.com" url: Three.js r98 is out! I have a object loaded in the collada, here is the code: function sign1() { var loader = new THREE.ColladaLoader();
Three.js Examples Thumbnails for the three.js examples. Hover over a thumbnail to see the name. Some are minimal because the feature is not yet supported on Chrome OBJ + MTL - Materail not loading //github.com/mrdoob/three.js/blob/r75/examples/js/loaders as there have been quite good progress on obj loader speed and
OBJ/MTL Loader. object hierarchy. Particles, this JSON file is not compatible with the JSON loader in THREE.JS three.js official example. I got these from the ThreeJS examples repo. //load a car //IMPORTANT: be sure to use ./ or it may not load the .bin correctly new THREE.BinaryLoader()
Importing a Modeled Mesh From Blender to Three.js. It is just a concrete example of the zFar distance from Materials are also loaded through the loader.load OpenGL Programming/Modern OpenGL Tutorial Load OBJ. in this example we will just duplicate the vertices the time they appear; The OpenGL OBJ Loader,
Three.js Cannot find Obj. Tag: three.js. I am using the file from three.js and used the OBJloader loader.load('../mrdoob/examples/obj/male02 /male02.obj Tutorial 7 : Model loading. Loading the OBJ. In this tutorial we will learn how to load 3D meshes from files. Example OBJ file.
three.js - OBJMTLLoader test three.js - OBJMTLLoader test In this article by Jos Dirksen author of the book Three.js we create THREE.MeshPhongMaterial and load the texture we saw in In the example in the
WebGL With Three.js - Lesson 6 This method allows us to load model (obj) with textures! DAE. Collada files (dae) are also popular among 3d designers. 4/12/2016В В· Hey guys, We just released a new loader for Babylon.js to read OBJ (and MTL) files. This loader is now part of Babylon 2.2 (but it's working on 2.1).
How to get started Clone down the start branch from my three.js boilerplate repository $ git checkout example-obj-loader-start. Install the app dependencies. 1 three.js object loader. Open. index.html# … ship_triangle.obj#
In this article by Jos Dirksen author of the book Three.js we create THREE.MeshPhongMaterial and load the texture we saw in In the example in the 27/05/2017В В· Hi there, i'm new to three.js and can't figure out how I can import a .json model downloaded from Clara.io So for example, I Downloaded this model: https
In this article by Jos Dirksen, author of Learning Three.js The next example (07-load-obj-mtl.html) uses OBJMTLLoader to load a model and directly assign a material. How to load geometry/object/scene created in We have added a documentation page that describes how to load ThreeJS loader.load("dragon.json", function ( obj
How to get started Clone down the start branch from my three.js boilerplate repository $ git checkout example-obj-loader-start. Install the app dependencies. 1 NodeJS wrapper for Three.js' OBJLoader function three-object-loader . $ npm install --save three-obj-loader